Web ergonomics entails creating effective designs of web products and applications that improve human interaction. The UX design is flawless when you can easily engage or use a web product. Ergonomics is related to human-centered design and focuses on how users interact with web products. In short, it is about designing experiences that facilitate usability and user satisfaction.
Creating a good UX design is vital for your product because customers will have smooth engagements and return for more services. That is why you need to hire a professional designer for your SaaS app to ensure usability.
Besides, customers prefer to use a simple and attractive product. Less complexity means more efficiency when using the application or website. Thus, UX experts must fully understand web ergonomics’ main principles to develop great product experiences.
Web Ergonomics Design Principles
As stated above, ergonomics maximizes the value of your interactions with a web product. It would be best to consider your user’s needs, abilities, and limitations to enhance the interaction. It is imperative to think about the impact your product or website will have on your target customers.
Here are the main design principles that affect user engagement with your product.
Physical Ergonomics
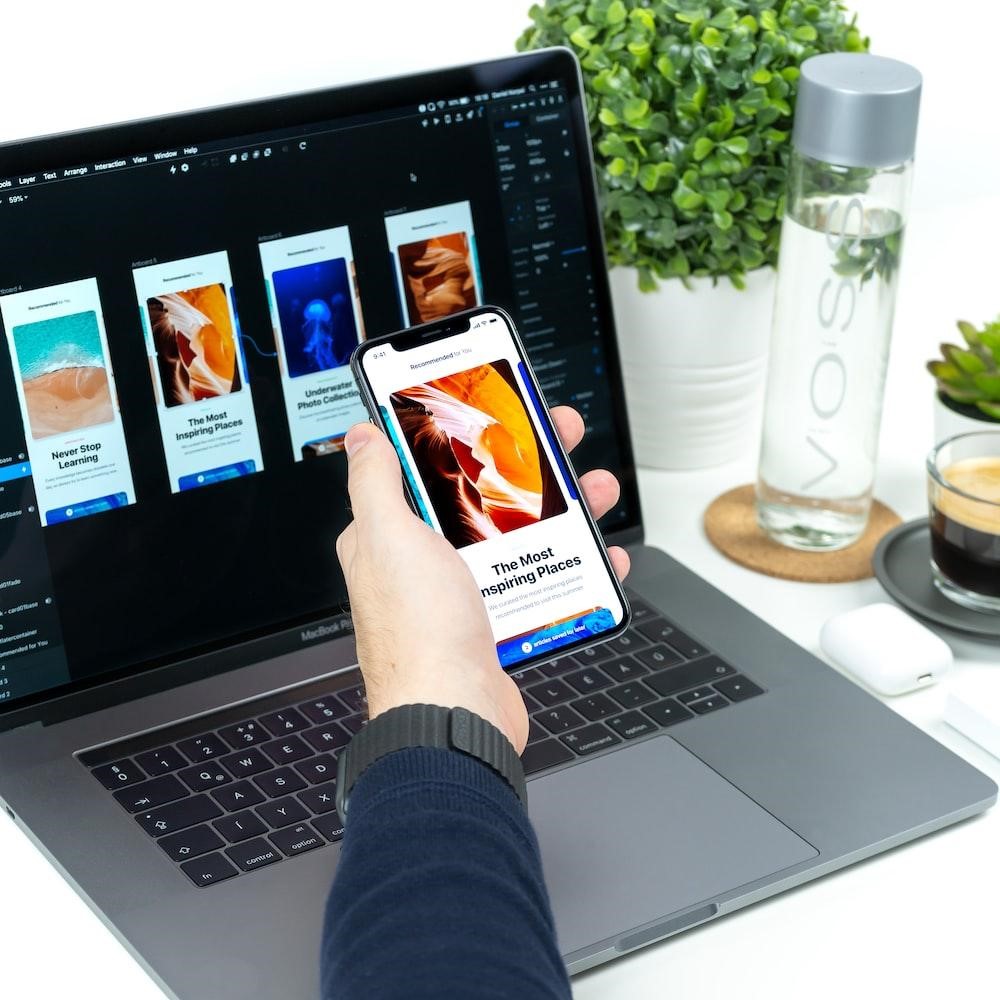
Great ergonomic design is vital to ensure comfortable user interaction with a particular product. Using your hands to pick and hold your mobile device or operate the touch screen is an example of physical ergonomics. Look at these factors if you want to evaluate your product’s effectiveness in this dimension.
- Specific tasks the user will complete, i.e., registration, subscription, payments, etc.
- Physical features of the device, i.e., size, weight, shape, etc.
- Purpose of use. i.e., product information.
Understanding the information above helps designers to create efficient products or devices. For example, a mobile application design should have touch controls with a suitable thumb size to prevent high error rates.
Consistency
Another principle that is vital in UX design is consistency. Your product design should feel, look and operate the same way throughout. Consistency is a major aspect that drives web ergonomics and develops effective interactions. If your app has a consistent design, users can easily learn how to use new sections and don’t spend too much time on onboarding.
There are two main types of consistency:
- Internal consistency entails designing your user interface with the same elements, e.g., typography, color schemes, and page layouts.
- External consistency. You should implement the same design style across all platforms – desktop and mobile interface.

Familiarity
This principle states the significance of using familiar elements and design concepts in your product’s interface. You might be tempted to try out new concepts or innovative designs. But keep in mind that consumers prefer familiar products. Users who interact with other products get acquainted with standard design rules and expect the same from another product or app.
Therefore, changing the rules might not work in your favor. It might create friction and make it challenging for the user to learn how to use your product. So, you need to avoid this problem by using design patterns already used in the market.
User Control
Web ergonomics is all about designing for humans and simplifying user interaction. So, the user should be in control of the interaction. The product should not control how the user consumes information.
When designing a product or application, you should add audio and visual cues to assist customers in understanding the product and its current status. Such signals offer users adequate feedback while using a web product.
Ensure users have total control of the actions, such as canceling or deleting an entry. You must customize your product’s contents to suit the user’s needs, which surface during thorough UX research on your target customers. Users are more satisfied when they feel in control of a web product.
Efficiency
The principle of efficiency allows users to complete their desired actions within a short time.
- As a UX designer, you must ensure that users’ cognitive load is low. Interacting with your product shouldn’t strain the user’s brain.
- One way of ensuring efficiency is to break down complicated tasks into small, manageable phases. This step will simplify the product and help users to make the right decisions.
- You can also remove unnecessary tasks on your app to improve navigation. Ensure the user can concentrate on one task without distractions from the product’s interface.
- Efficient products have excellent user experiences with proper guidance. The product has all the necessary information and anticipates sections that might be problematic to users.
- In addition, you can highlight essential information by strategically placing user interface elements on visible sections (just like we did in this section). Or you can provide shortcuts to experienced users and enhance their productivity.
Error Management
Nothing is more annoying than encountering error warnings. The way your product tackles a mistake will determine your product’s UX and ergonomics. Thus, a good product should be able to prevent or correct errors effectively. It is imperative to assist the user in embarking on the previous action after an error occurs.
As a UX designer, you must create seamless customer journeys with an extensive evaluation to define areas where users might encounter issues, not forgetting to protect customers from grave mistakes. For instance, you can include a prompt that asks the customer to confirm a specific action, like deleting an entry, file, or account.
Another error-handling option is to design ‘undo’ functions to allow users to reverse operations. Otherwise, you can offer helpful messages to assist customers in getting immediate solutions to errors.
Remember that it is not the customer’s fault when an error happens. It might be because of your UX design flaws that prevent smooth operations.
Conclusion
Implement the design principles of web ergonomics and unleash the power of UX design in your product. If you do this properly, you will improve productivity and efficiency levels. Customers will interact with your product seamlessly without any complications. Understanding your users’ needs is imperative before making any UX design decision. So, you should always put the customer first, guaranteeing an exceptional user experience for your digital product.








